
from django.templates import loaderdef index(request):
templates = loader.get_template('index.html')
context = {}
return HttpResponse(template.render(context, request))#settings
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'first',
]<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
</head>
<body>
<p>Hello World!</p>
<p>{{ current_date}}</p>
<p>{{ current_date|date:"Y년 m월 d일 H시 i분 s초"}}</p>
</body>
</html>
def index(request):
template = loader.get_template('index.html')
now = datetime.now()
context = {
'current_date' : now
}
return HttpResponse(template.render(context, request))

<a href="{% url 'select' %}">시작하기!</a>

from django.shortcuts import render
--> shortcut 코딩
def index(request):
now = datetime.now()
context = {
'current_date' : now
}
return render(request, 'index.html', context)
def select(request):
context = {}
return render(request, 'select.html', context)
def result(request):
context = {}
return render(request, 'select.html', context)#select.html
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
</head>
<body>
<p>
<a href="{% url 'result' %}"><button>결과보기</button></a>
</p>
</body>
</html>views - select
def select(request):
context = {'number' : 4}
return render(request, 'select.html', context)
#select.html
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
</head>
<body>
<p>
{% if number|divisibleby:2 %}
짝수입니다.
{% else %}
홀수입니다.
{% endif %}
</p>
<p>
<a href="{% url 'result' %}"><button>결과보기</button></a>
</p>
</body>
</html>
views.py
def result(request):
context = {'numbers' : [1,2,3,4,5,6]}
return render(request, 'result.html', context)views.html
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for num in numbers %}
<li>{{ num }}</li>
{% endfor %}
</ul>
</body>
</html>
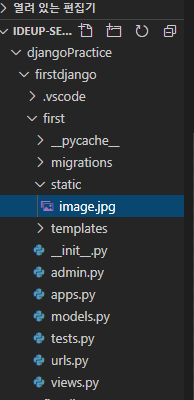
static 파일 띄우기

#settings
import os
STATIC_URL = '/static/'
STATICFILES_DIRS = {
os.path.join(BASE_DIR, "static")
}index.html
{% load static %}
<!DOCTYPE html>
<html lang = "ko">
<head>
<meta charset = "UTF-8">
<title>Title</title>
</head>
<body>
<p>Hello World!</p>
<img style="width:100px;" src="{% static 'image.jpg' %}" alt="다람쥐"/>
<p>{{ current_date}}</p>
<p>{{ current_date|date:"Y년 m월 d일 H시 i분 s초"}}</p>
<a href="{% url 'select' %}">시작하기!</a>
</body>
</html>
---

<img style="width:100px;" src="{% static 'first/image.jpg' %}" alt="다람쥐"/>
def index(request):
now = datetime.now()
context = {
'current_date' : now
}
return render(request, 'first/index.html', context)
def select(request):
context = {'number' : 4}
return render(request, 'first/select.html', context)
def result(request):
context = {'numbers' : [1,2,3,4,5,6]}
return render(request, 'first/result.html', context)block 개념

#base.html
{% load static %}
<!DOCTYPE html>
<html lang = "ko">
<head>
<meta charset = "UTF-8">
<title>로또 번호</title>
<link rel="stylesheet" type = "text/css" href = "{% static 'first/styles.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>index.html
{% extends 'first/base.html' %}
{% load static %}
{% block content %}
{% extends 'first/base.html' %}
{% load static %}
{% block content %}
<p>Hello World!</p>
<img style = "width : 100px;" src="{% static 'first/image.jpg' %}" alt="다람쥐"/>
<p>{{ current_date}}</p>
<p>{{ current_date|date:"Y년 m월 d일 H시 i분 s초"}}</p>
<a href="{% url 'select' %}">시작하기!</a>
{% endblock %}
#select.html
{% extends 'first/base.html' %}
{% block content %}
<p> 수를 하나 입력해주세요.</p>
<form action="{% url 'result' %}" method = "get">
<input type = "number" name="number"/>
<button type = "submit">결과보기</button>
</form>
{% endblock %}
#views.py - result
def result(request):
chosen = request.GET['number']
context = {
'numbers' : [chosen, 2, 3, 4, 5, 6]
}
return render(request, 'first/result.html', context)#result.html
{% extends 'first/base.html' %}
{% block content %}
<h3> 추천 번호는 다음과 같습니다.</h3>
<div style="text-align:left;">
<ul>
{% for num in numbers %}
<li>{{ num }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}
=== 제대로 된 result 구현
def result(request):
chosen = int(request.GET['number'])
results = []
if chosen >= 1 and chosen <=45:
results.append(chosen)
box = []
for i in range(0,45):
if chosen != i+1:
box.append(i+1)
random.shuffle(box)
while len(results)<6:
results.append(box.pop())
context = {
'numbers' : results
}
return render(request, 'first/result.html', context)'𝓡𝓸𝓸𝓶4: 𝐵𝒶𝒸𝓀𝑒𝓃𝒹 > 𝓡𝟦𝟢𝟣:𝒟𝒿𝒶𝓃𝑔𝑜' 카테고리의 다른 글
| [Django] 6. model의 이해 (0) | 2020.12.22 |
|---|---|
| [Django] 4. 페이지 띄우기(views와 urls의 간단한 이해) (0) | 2020.12.05 |
| [Django] 3. Django 프로젝트 생성 (0) | 2020.12.05 |
| [Django] 2. vscode Django 세팅 (0) | 2020.12.05 |
| [Django] 1. Web의 기본 이해 (0) | 2020.12.05 |



